내용 간단요약: 오디세이 스킨 네비게이션 상단 메뉴의 마우스 호버(글자 아래 빨간줄 지우고) 아래와 같이 변경하는 방법 (괄호 모양 및 색깔 변경하는 방법 포함)

저도 초보라서 초보들이 보고 쉽게 따라할 수 있도록 적었습니다.
잡담 넘기고 정보만 알고 싶은 분들은 이쪽으로 >> click
블로그 챌린지를 통해 부쩍 글을 쓰는 빈도가 는 만큼 내 블로그에 조금씩 애착이 생기고 있는 요즘이다.
html이나 css에 익숙하지 않아서 티스토리에서 제공하는 기본 스킨 내에서 이것 저것 바꿔보고 있는데, 웬만하면 넘어가려고 했지만 영 마음에 들지 않는 부분이 생겨버렸다.
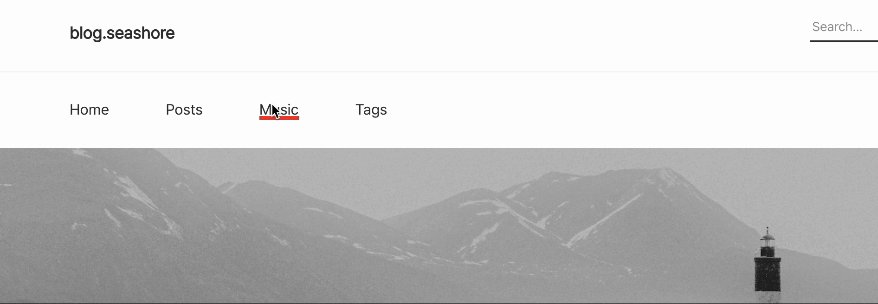
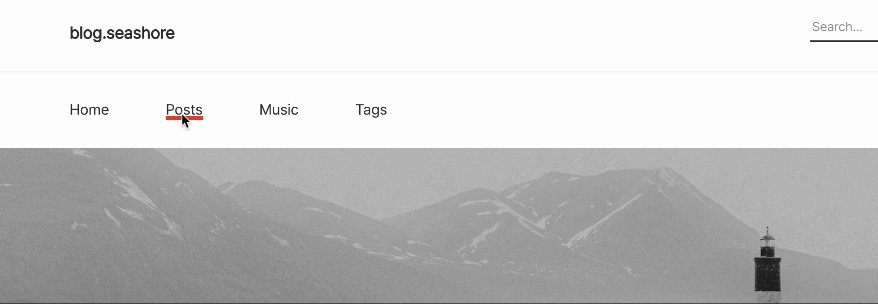
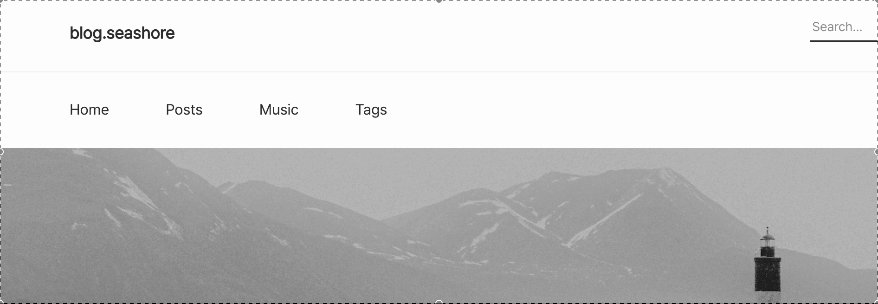
바로 이 네비게이션 상단메뉴의 마우스 호버!

와 진짜... 너. 무. 못. 생. 겼. 어...!!!! (테마 제공자 분 죄송합니다... 제 블로그 테마랑 안 맞는다는 뜻...)
전체적으로 무채색인 내 블로그에 새빨간 두꺼운 밑줄이 그어지니까 정말 견디기 힘들 정도의 비주얼이었다. (필자는 발표 시 피피티도 손수 디자인할 정도로 이상한 부분에 집착이 있음..)
html이나 css에 익숙하지 않아서 인터넷도 뒤져보고 챗지피티한테 물어보고 해서 겨우 그나마 나쁘지 않은 정도로 편집했다.
찾는 것은 힘들었지만 막상 하는 방법은 너무 간단해서 약간 허무했음...
아직 완전 만족은 못하지만 더 찾아보고 공부한 다음에 변경 성공하면 다시 적겠다.
편집 과정
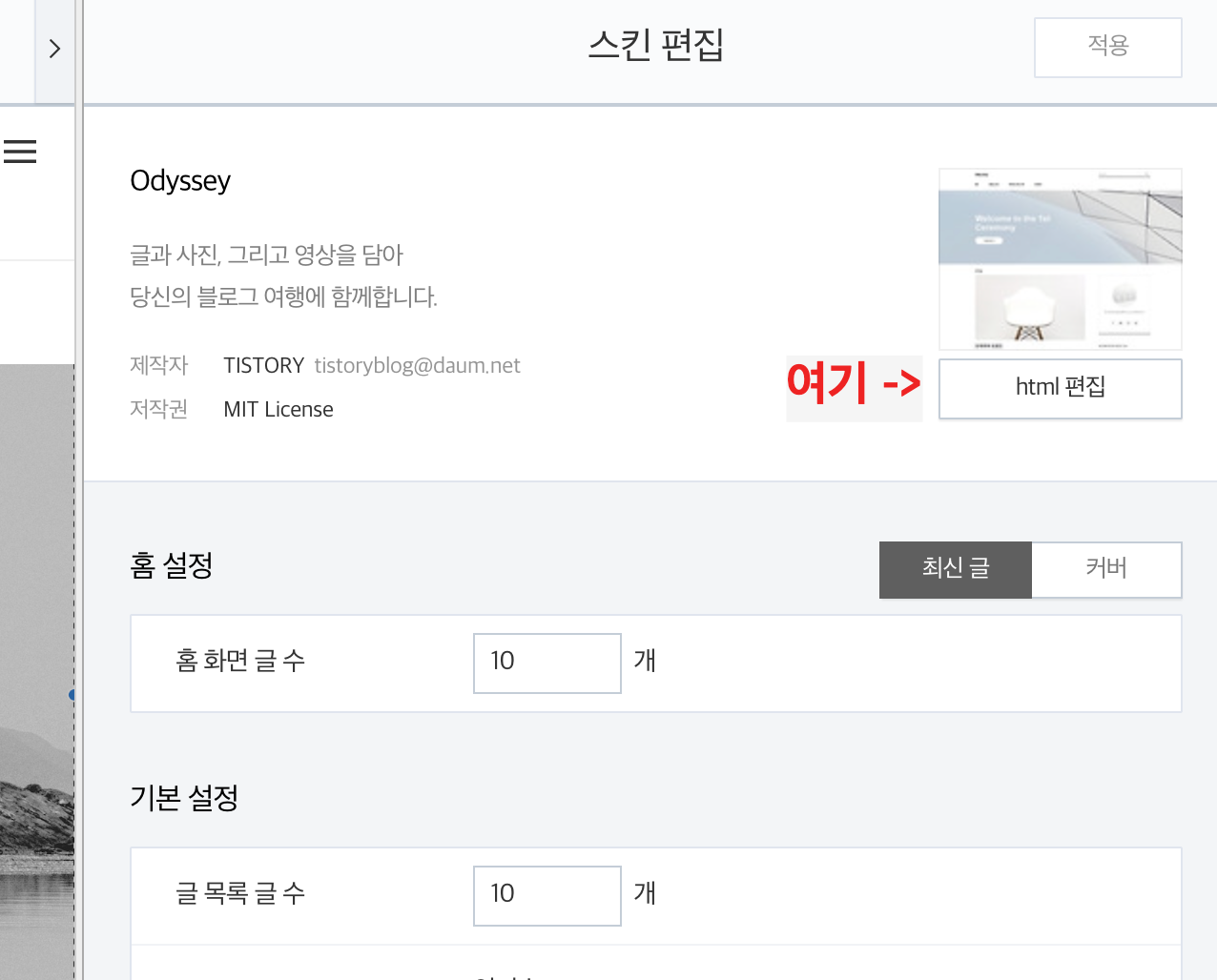
1. 블로그 관리 > 꾸미기 > 스킨 편집
화면 우측 상단에 'html 편집' 클릭

2. css에서 상단 네비게이션 메뉴 호버 부분 찾기
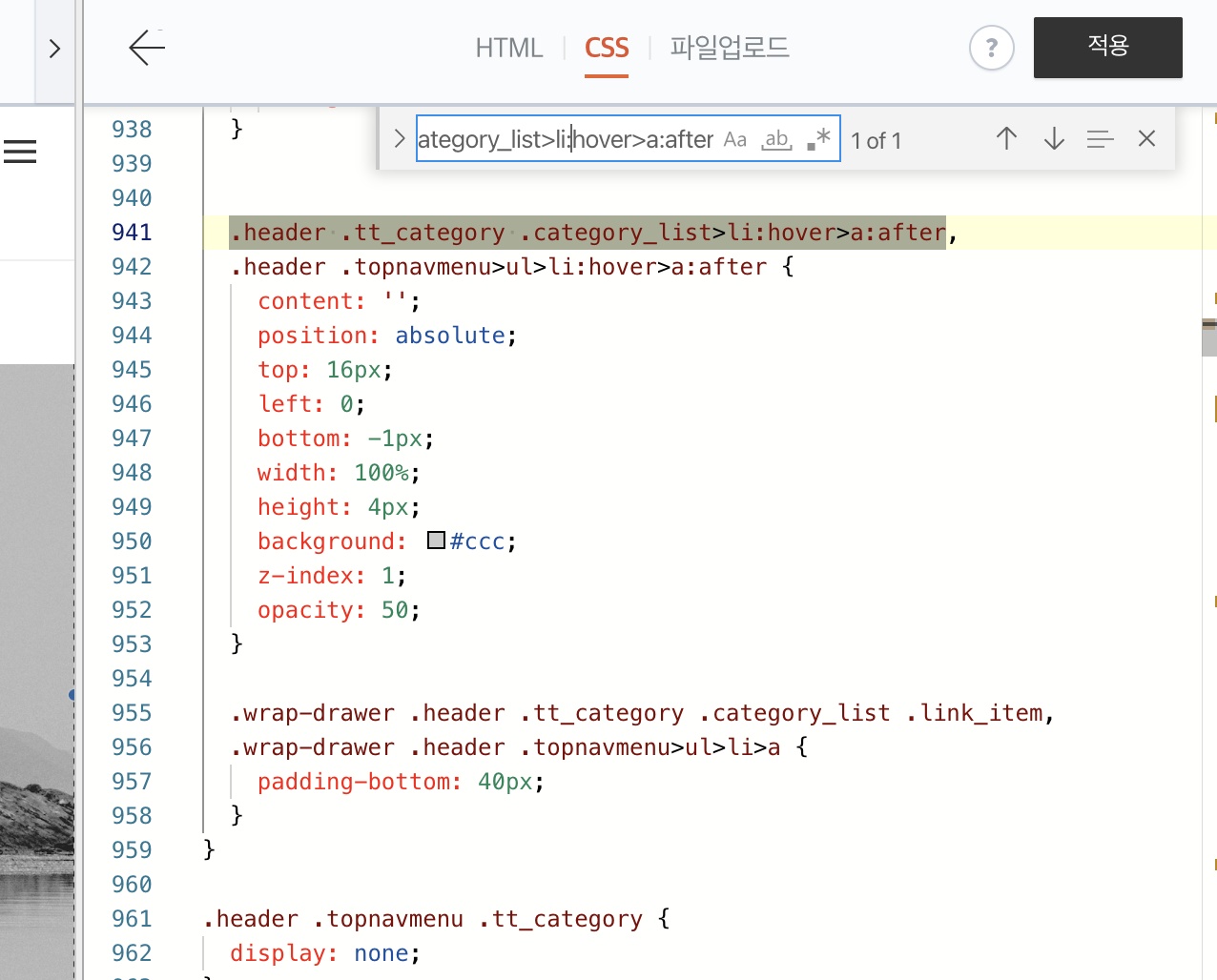
오른쪽 상단에 HTML | CSS | 파일업로드 중에서 CSS 선택
css 코드 아무 곳이나 클릭한 뒤 ctrl+f (control 키랑 영문 f키 동시에 누르기) 해서 아래 텍스트를 검색한다.
.header .tt_category .category_list>li:hover>a:after
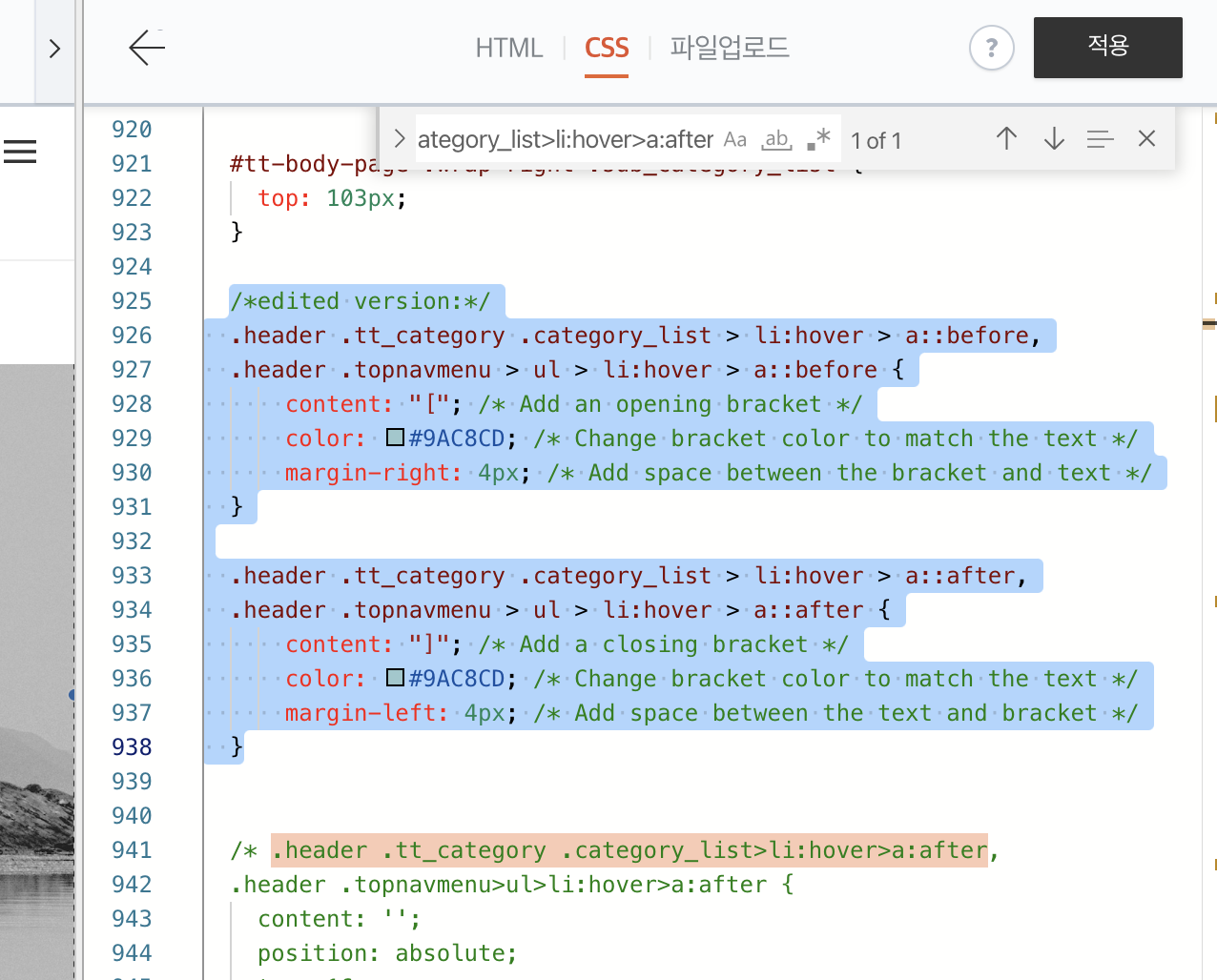
그러면 아래와 같이 항목 1개가 뜰 것이다. (라인은 다를 수 있음 제가 이미 편집한 뒤라서)

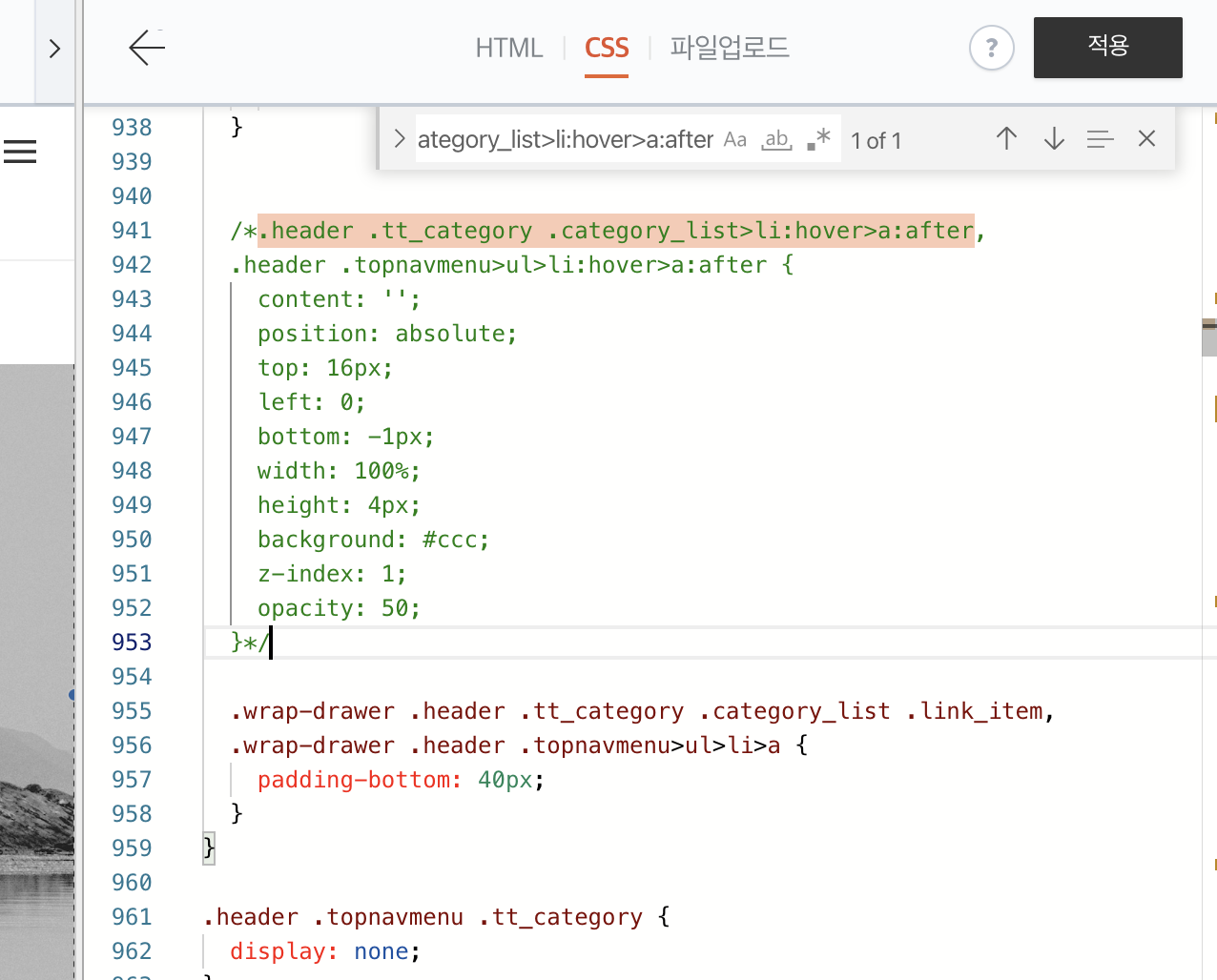
이 부분을 통째로 주석 처리(비활성화) 한다. 아래에서 초록색으로 보이는 부분 앞에 /* 그리고 괄호 닫는 부분에 */ 를 입력해주면 된다.

우리는 기존 스킨의 해당 기능을 사용하지 않고 다른 코드를 입력할 것이기 때문에 입력사항이 겹치지 않도록 비활성화 처리를 해준다고 생각하면 된다.
3. 새로운 호버 코드 삽입
주석 처리한 부분의 앞 부분이나 뒷 부분에 아래의 코드를 복사해서 붙여넣는다.
/*edited version:*/
.header .tt_category .category_list > li:hover > a::before,
.header .topnavmenu > ul > li:hover > a::before {
content: "["; /* Add an opening bracket */
color: #9AC8CD; /* Change bracket color to match the text */
margin-right: 4px; /* Add space between the bracket and text */
}
.header .tt_category .category_list > li:hover > a::after,
.header .topnavmenu > ul > li:hover > a::after {
content: "]"; /* Add a closing bracket */
color: #9AC8CD; /* Change bracket color to match the text */
margin-left: 4px; /* Add space between the text and bracket */
}
나는 아래와 같이 주석 처리한 부분 앞에 붙여 넣었다. 복사 붙여넣기를 하면 줄이 안 맞을 수 있기 때문에 해당 부분을 tab키를 눌러 위와 아래 코드와 줄을 맞춰 같은 지점에서 시작하도록 맞춰준다.

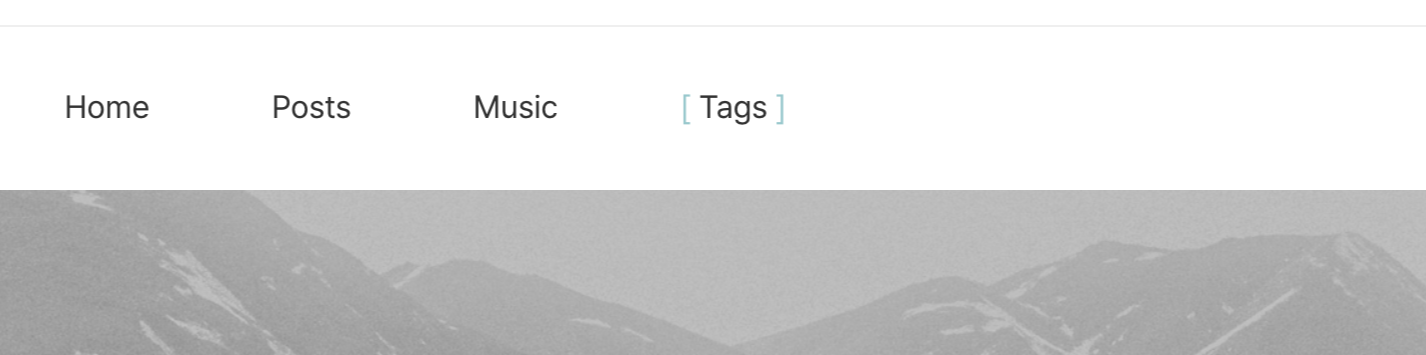
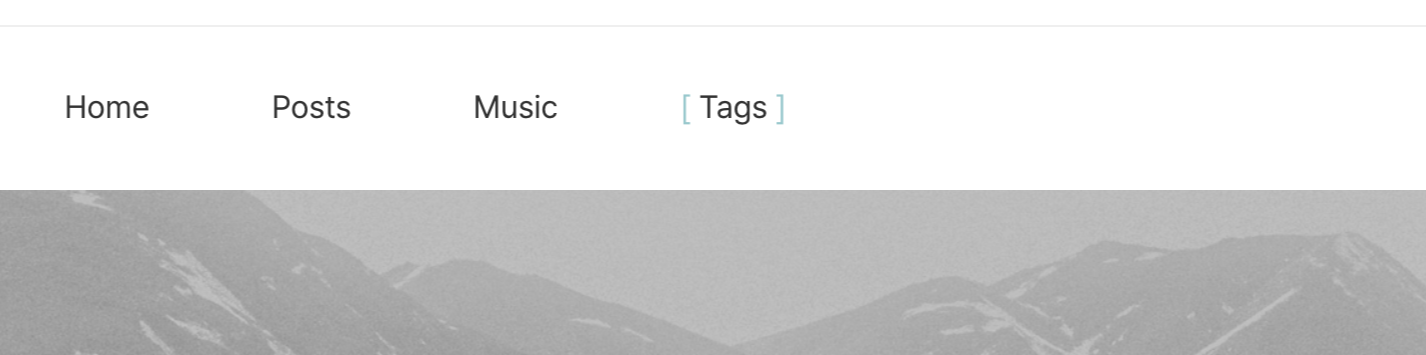
이렇게만 하고 미리보기 버튼을 누르면 바로 이렇게 마우스 커서를 올려 놓으면 민트 괄호가 뜨는 것으로 변할 것이다.

4. 세부사항 수정 (괄호 모양, 색깔 등 변경하는 방법)
4-1. 괄호 모양
앞 뒤에 오는 기호를 원하는 것으로 수정할 수 있다.
방법은 content: "이 부분에 원하는 기호 넣기"
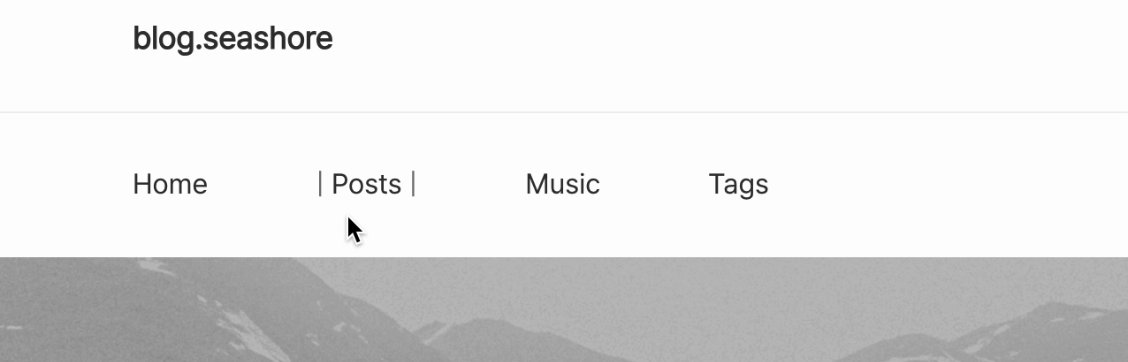
나는 "|" 모양도 깔끔할 것 같아서 아래의 기존 코드의 대괄호 대신 막대 기호를 삽입해 보았다.
/*edited version:*/
.header .tt_category .category_list > li:hover > a::before,
.header .topnavmenu > ul > li:hover > a::before {
content: "|"; /* Add an opening bracket */
color: #9AC8CD; /* Change bracket color to match the text */
margin-right: 4px; /* Add space between the bracket and text */
}
.header .tt_category .category_list > li:hover > a::after,
.header .topnavmenu > ul > li:hover > a::after {
content: "|"; /* Add a closing bracket */
color: #9AC8CD; /* Change bracket color to match the text */
margin-left: 4px; /* Add space between the text and bracket */
}
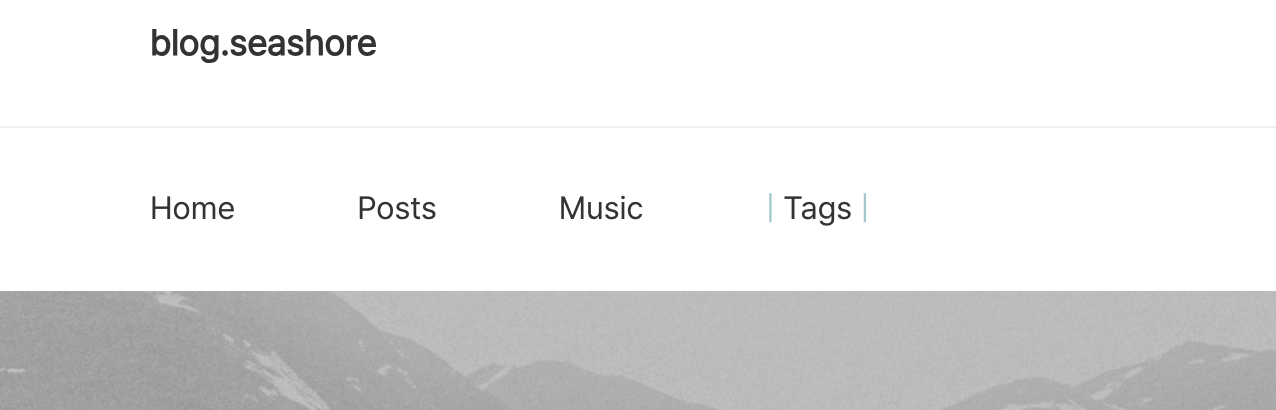
결과:

오 이게 좀 더 내 취향인 것 같은데?? 이 것으로 유지해야겠다.
4-2. 색깔 수정
대괄호 부분의 색을 수정할 수 있다.
먼저 색깔의 코드를 알아야 하는데 아래의 사이트에서 쉽게 찾을 수 있다. 주로 #으로 시작하고 최대 여섯글자인 것으로 알고 있다.
HTML Color Codes
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.
htmlcolorcodes.com
나는 헥스 코드를 찾을 때 여기를 더 애용하고 있다. 같이 쓰면 예쁜 색 조합을 알려주기 때문에 디자인 할 때 좋다.
Color Hunt - Color Palettes for Designers and Artists
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co
원하는 색깔 코드를 찾았다면, 위의 css코드에서 color: 옆의 헥스 코드 #9AC8CD 를 지우고 내가 찾은 코드를 넣는다.
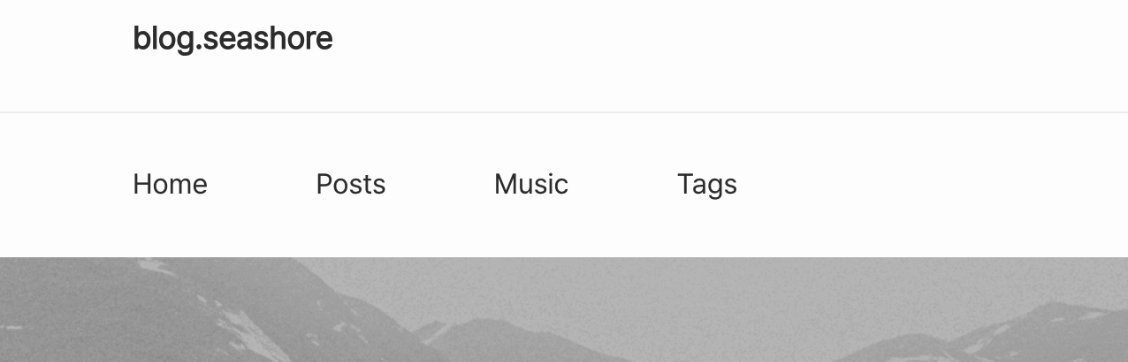
나는 기존의 제목 색과 비슷한 검정~회색이 더 깔끔할 것 같아서 #777 을 썼다.
/*edited version:*/
.header .tt_category .category_list > li:hover > a::before,
.header .topnavmenu > ul > li:hover > a::before {
content: "|"; /* Add an opening bracket */
color: #777; /* Change bracket color to match the text */
margin-right: 4px; /* Add space between the bracket and text */
}
.header .tt_category .category_list > li:hover > a::after,
.header .topnavmenu > ul > li:hover > a::after {
content: "|"; /* Add a closing bracket */
color: #777; /* Change bracket color to match the text */
margin-left: 4px; /* Add space between the text and bracket */
}
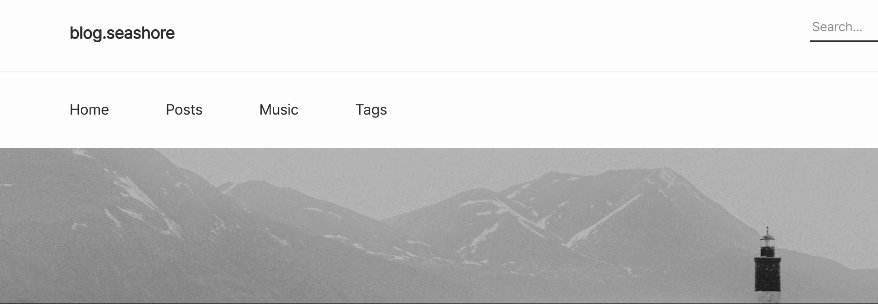
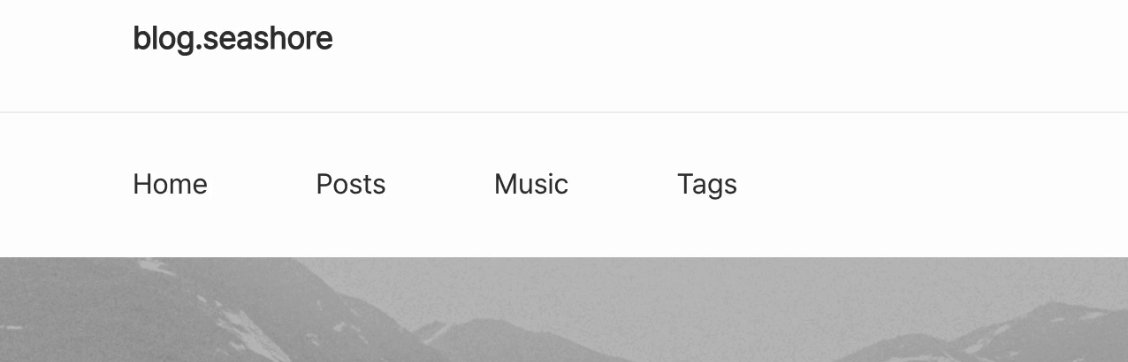
그러면 아래와 같이 변경된다.

아직 좀 아쉽지만 처음 빨간 밑줄보다는 마음에 드는 것 같다.
마우스 호버 하면 글씨 색이 바뀌는 것으로 하고 싶은데 아직 어떻게 하는지 모르겠다.
다음에 또 수정사항이 생기면 기록 차원에서 글을 써보겠다.
도움이 되었다면 좋아요나 흔적을 남겨주시면 감사드리겠습니다 :)

'Daily > Info' 카테고리의 다른 글
| 포켓몬 카드 게임 Pocket 리뷰 및 배틀 레어도 미션 초간단 공략법 (4) | 2024.12.14 |
|---|---|
| 디저트 덕후의 투썸플레이스 파베 초콜릿 홀케이크 내돈내산 솔직 리뷰 (51) | 2024.12.11 |
| [리뷰/추천] 파트타임 스터디: 편리하고 동기부여 되는 앱테크 추천 (신규회원 혜택 추천인 코드: 01220363) (34) | 2024.12.08 |
| [정보] 티스토리 블로그 포스팅 글자수 쉽게 세는 방법! (12) | 2024.12.06 |
| [정보] 2024 크리스마스 케이크를 지금 당장 예약해야 하는 이유 (부제: 2024 크리스마스 케이크 추천 w.예약 링크) (2) | 2024.11.25 |